DimensioneX/Day-Night Cycles
This article is being translated into english
If you can't wait or visit this page later, just use Google translation!
About this article
In ogni gioco sviluppato con DimensioneX è possibile implementare facimente cicli giorno/notte.
Qui impariamo come.
Come funziona
Molto semplicemente, DimensioneX supporta l'uso di immagini trasparenti. Se in una immagine in cui compare un pezzo di cielo noi rendiamo il cielo trasparente, sarà sufficiente dire a DimensioneX di che colore è il cielo.
Il game engine produce quindi un rettangolo del colore del cielo che posizione dietro alla immagine, e se questa è appunto trasparente il gioco è fatto.
Preparare l'immagine
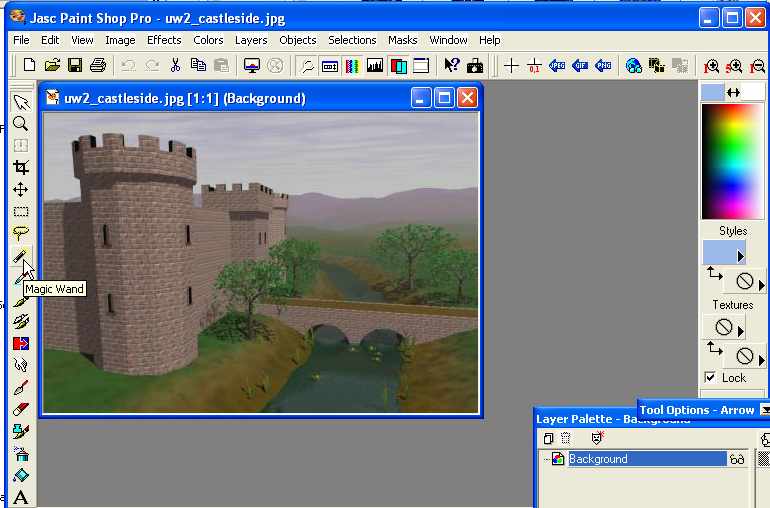
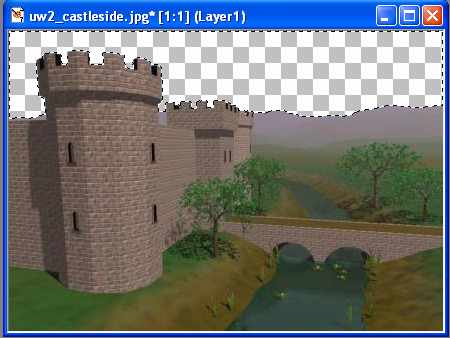
Supponiamo che l'immagine da trattare sia questa
effettivamente notate il pezzo di cielo. Quello ora dobbiamo renderlo trasparente.
La procedura qui descritta è valida per Paint Shop Pro 7, ma su altri programmi si fa in modo simile.
1
Apri l'immagine con Paint Shop Pro, seleziono lo strumento bacchetta magica
2
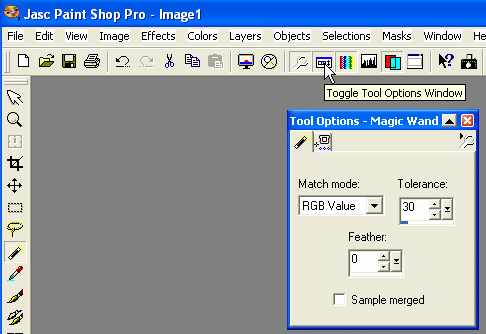
Adesso devi trovare la finestrella "Tool options" che regola il funzionamento dello strumento. Può darsi che non sia attiva e in tal caso falla apparire cliccando il bottoncino apposito come in figura.
Lasciare il valore Feather a zero.
Devi impostare la Tolerance. Questo numero stabilisce di quante gradazioni il colore azzurro del cielo può variare. Qui il valore giusto di Tolerance può essere diverso da immagine a immagine. Il consiglio è di inziare da 30 e poi variare in più o in meno fino a che la selezione è corretta.
3
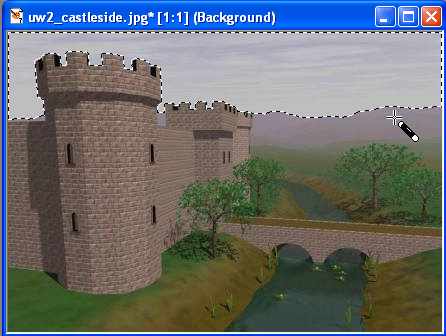
Ora devi selezionare il cielo.
Per fare la selezione punta la bacchetta nell'azzurro del cielo e clicca. Se l'area selezionata è più grande del necessario, cala il valore. Se seleziona solo parte del cielo, aumenta il valore.
Eventualmente puoi aggiungere a una selezione un'altra selezione tenendo premuto il tasto MAIUSCOLE mentre selezioni con la bachetta magica. La selezione si può invece ridurre tenendo premuto il tasto CTRL mentre si seleziona.
In figura ecco una selezione corretta:
4
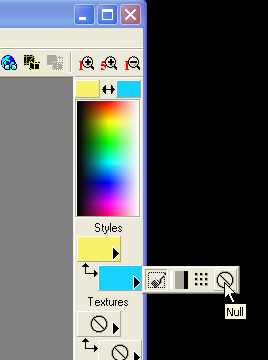
Adesso verifica di avere impostato lo sfondo a "nessuno sfondo". Questo si fa cliccando nel riquadro del colore di sfondo (vedi figura sotto) mirando bene nella freccina e poi selezionando l'icona "nessuno sfondo" (vedi sempre in figura)
Ecco , questo significa che lo sfondo verrà trasparente.
5
Prima di cancellare il cielo rendendolo così trasparente (ci siamo quasi) devi fare questa operazione.
da menu scegli Layers->Promote to Layer.
6
Ora premi il tasto CANC sulla tastiera. Se hai fatto tutto correttamente il cielo sparirà lasciando al suo posto un'area a quadretti che significa che in quel punto l'immagine è trasparente.
7
Ora esportiamo l'immagine.
Puoi esportare nei due formati che supportano la trasparenza ovvero GIF o PNG. Consiglio PNG che produce immagini meno pesanti.
Per esportare usa il menu: File->Export->PNG Optimizer...
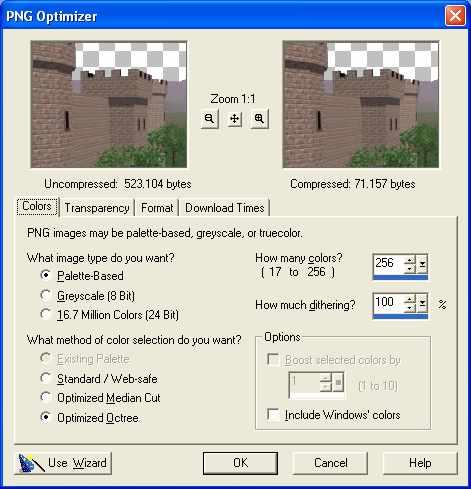
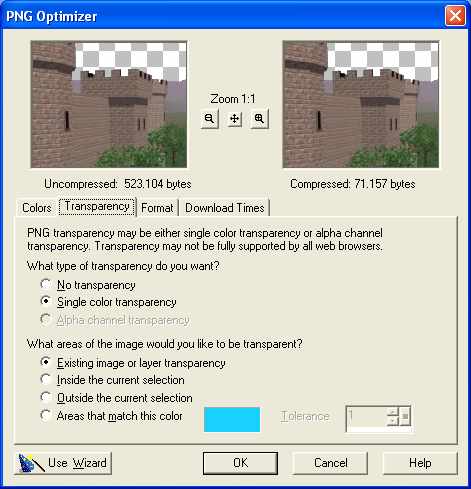
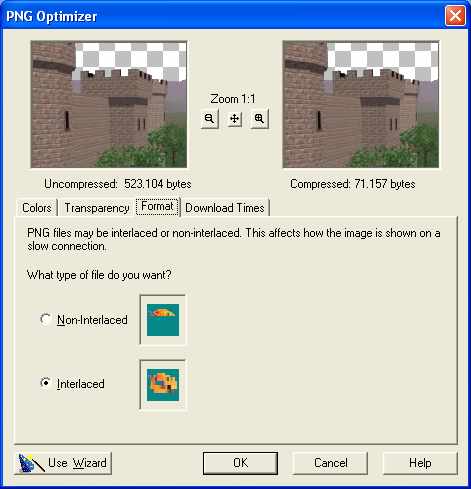
Clicca sulle prime 3 linguette della finestra copiando le impostazioni che vedi qui sotto, una volta impostati correttamente tutti i parametri il programma li ricorderà e diventa immediato per tutte le immagini successive, poi dovrai semplicemente cliccare OK.
Infine clicca OK e salva l'immagine nella cartella delle immagini del tuo gioco.
8
Ora devi modificare il gioco. Ovviamente si cerca di cambiare solo il formato, quindi solo l'estensione dell'immagine, in modo che fare le modifiche sia rapido.
Ad esempio da così...
ROOM rockpath NAME il sentiero IMAGE S uw2/rockpath.jpg
a così:
ROOM rockpath NAME il sentiero IMAGE S uw2/rockpath.png
9
Ora dobbiamo semplicemente fare in modo che ad ogni istante DimensioneX "sappia" di che colore deve dipingere il cielo.
Il colore è un codice che va impostato nella variabile globale chiamata
bgcolor
o anche
$WORLD.bgcolor
(le due scritture sono equivalenti.
Il codice del colore è un codice HTML. Chi ha un pò di esperienza nel campo sa già di cosa sto parlando, se non sai di che si tratta vai a vedere su Google cercando "codici colori HTML" come parole chiave. Qui basti dire che può essere una cosa semplice del tipo:
bgcolor = "blue"
Oppure un codice esadecimale tipo:
bgcolor = "#9DB9E9"
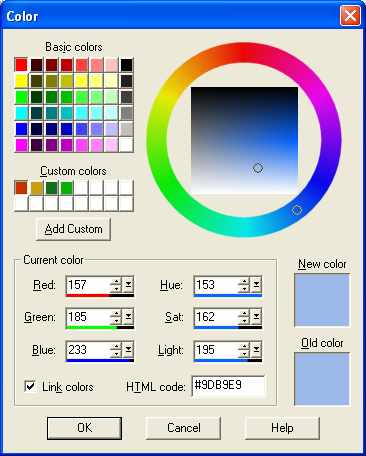
Nota che questi codici te li dà il buon vecchio Paint Shop Pro, basta cliccare sulla palette del colore per ottenere questa finestrella. Noti il valore "HTML Code" in fondo con il # davanti?
10
Per concludere, ecco una utile routine che nel gioco Underworld viene chiamata ad ogni evento onTick e ovviamente anche all'avvio del gioco (evento onStart). Questa cambia il colore del cielo a seconda dell'ora.
L'idea che sta alla base della funzione getTimeOfDay è che un'ora nel mondo reale corriponda un giorno nel gioco, quindi viene fatto un calcolo in proporzione ai minuti nella funzione stessa. Ovviamente puoi usare ore e minuti reali e fare a meno della getTimeOfDay oppure anche modificarla in modo che le giornate "virtuali" nel tuo gioco abbiano una durata diversa.
Function getTimeOfDay()
Dim realsecs = 60*getTime("mm")+getTime("ss")
Dim uwsecs = 24*realsecs
Dim uwhrs = Int(uwsecs/3600)
uwsecs = uwsecs - uwhrs*3600
Dim uwmins = Int(uwsecs/60)
If uwhrs < 10
uwhrs = "" + "0" + uwhrs
End_If
If uwmins < 10
uwmins = "" + "0" + uwmins
End_If
'uwsecs = uwsecs - uwmins*60
Return "" + uwhrs + ":" + uwmins
End_Function
Sub nightDayCycle
Dim hr = Int(Left(getTimeOfDay(),2))
Dim nowday = (hr >= 6 And hr <= 21)
If nowday <> itsday ' sunset/dawn
If nowday
Speak SYS,$WORLD,"E' un nuovo giorno nel regno...","Il sole si è alzato!","Vampiri in ritirata!"
$WORLD.bgcolor = "#9DB9E9"
Else
Speak SYS,$WORLD,"Un giorno finisce...inizia la notte!","Il sole è tramontato!","Attenzione ai vampiri!"
$WORLD.bgcolor = "#000055"
End_If
PlaySound $WORLD,"churchbell.wav"
itsday = nowday
End_If
End_Sub
Il tutorial è finito.
Se hai dubbi, posta sul FORUM!
Torna a ![]() DimensioneX WIKI Italy
DimensioneX WIKI Italy