DimensioneX/Facebook
DRAFT IN PROGRESS
This article describes how to build a Facebook game App by using an already made DimensioneX game. Before using the conversion kit, you should take the RSS feed tutorial, and be familiar/comfortable with it.
Why transforming a game into a Facebook App is so important
It takes much effort to let people to enter and try out your game. Normally you want your visitors to come back, play more, and bring new users. By turning your game into a Facebook App, every user joining in Facebook will have game notifications regarding his/her character (so, really selected information) published on his/her profile wall. This means more opportunity for the user to get involved in the game when (s)he is not connected, and much, much more opportunity for you to get new users because normally friends of the player will peek at his/her activity and curiosity will eventually make them enter and try out your game, thus making it more viral.
So, you have a DimensioneX game and you want to turn it into a Facebook App, just read on.
Prerequisites
- You must have a game built with DimensioneX, up and running on a publicly accessible server
- You must have a web space capable of running PHP.
- You must have a mySQL server and a database (for storing FB users' info)
About FB apps
This tutorial does not assume you have knowledge of what an FB app is, or how it works. For our purpose you should know that a Facebook App can:
- Run inside a Facebook page (canvased application)
- Run outside Facebook and use Facebook just for user management (sign in using Facebook)
Both app type have the ability to publish and interact with Facebook user profiles, but this Tutorial covers case #1, that is, we want our users to play first inside Facebook (we are going to make a canvased app).
Users will have the ability later to choose to play outside Facebook (perhaps with game at full-screen) still keeping the benefits of the facebook integration which means mainly publication on users' profile. This will not be an issue.
Steps
In brief, here is what it takes to have your Facebook game App up and working:
- Create a new empty Facebook App
- Download ,install and configure the DimensioneX-to-Facebook conversion kit onto your own web space (includes steps similar to those of the RSS feed tutorial)
- Tell the world about your game app, and start counting new users!
Step 1 - Create a new Facebook App
You need a Facebook account for this.
the first time you do this, you will be asked to grant access rights to the Facebook Developer application. This is OK and you will not be prompted for this after the first time.
- Click on Create a New App
You have just created an empty application, you will be assigned a brand new Application ID and Secret API Key which will be necessary for the next step.
Now stop a little bit before entering values for the Facebook App fields, proceed to the next step.
Step 2 - Install the DimensioneX to Facebook kit on your web space
- Download the DimensioneX to Facebook kit from our downloads section.
- Upload to your own php-powered web space. The folder where you put these files needs to be accessible from the web. For my game app I have created a folder named "fbeng" inside my web space, and uploaded all kit's files there. So the main file of the kit (index.php) can be accessed via:
http://www.underworld-game.net/fbeng/index.php or more simply:
http://www.underworld-game.net/fbeng/
Do the same and note down what this "real url" is. Please note: This URL will be known only to you and to Facebook. In Facebook App's words this is your "callback URL", which is the real URL that Facebook will be calling while all the normal users will use the conventional:
http://apps.facebook.com/yourgame/
- Edit configuration in config.inc.php file.
Step 3 - Finalize configuration of your Facebook App
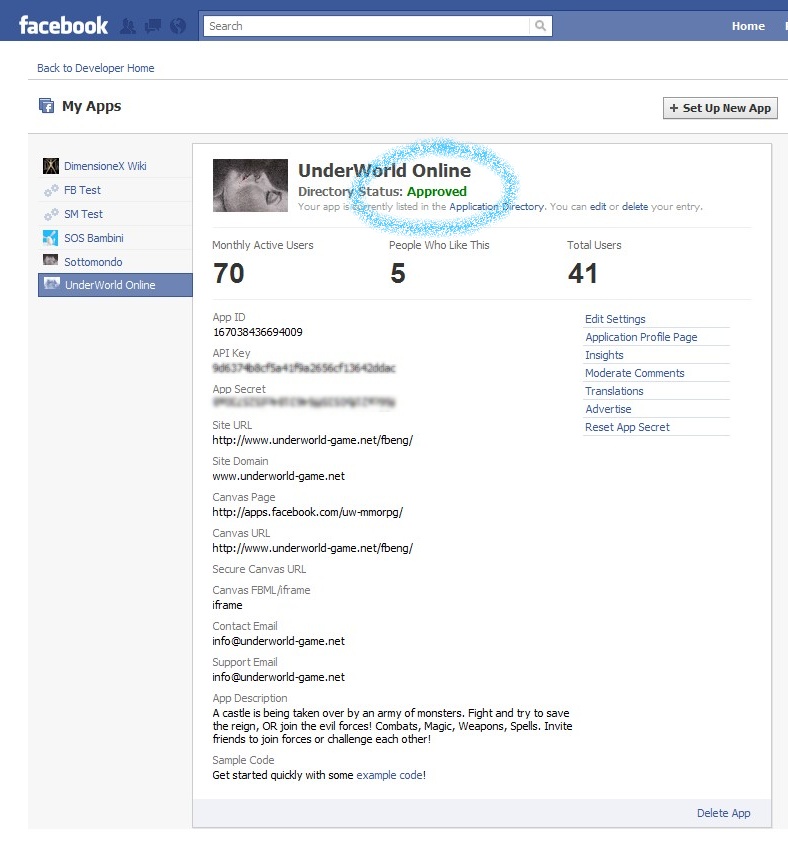
Back in Facebook Developer, open your app and click Edit Settings if you are not in settings editing mode, already.
Settings are organized in tabs, see the templates below for filling the fields adjusting the values to your own case!. See also my notes below.