DimensioneX/Facebook: Difference between revisions
No edit summary |
|||
| Line 179: | Line 179: | ||
http://www.your-game-site.com/gamerss.php | http://www.your-game-site.com/gamerss.php | ||
This script is different from that of the RSS | This script is different from that of the [[DimensioneX/RSS|RSS feed tutorial]]: it sends personal notifications to app-subscribed users. | ||
If you followed the [[DimensioneX/RSS|RSS feed tutorial]] you can now stop using the '''grss.php''' script in favor of the '''gamerss.php''' script, which has got this very important Facebook single-user-update functionality. | |||
=== Advanced tweaks === | |||
If you are using an '''.htaccess''' recipe to let users to access the RSS feed, then update this recipe so that it matches the new RSS feed script. | |||
In your own game, remember to publish journal events by using the '''user:xyz''' categories so that the gamerss.php script can successfully detect the user names, look up the database table, find the specific user-associated facebook id, and update hos/her profile wall wioth relevant information. | |||
by looking at the gamerss.php script you will see it's capable of reckognizing also categories with format '''guild:xyz'''. This relies on the guild system in Underworld online and my not interest you. The script, however is able to search and interpret game profile .sav files and use the information therein to update individual guild memebrs, if their facebook id is known to the system | |||
== Step 7 - Tell the world == | == Step 7 - Tell the world == | ||
Revision as of 07:55, 6 July 2011
This tutorial describes how to build a Facebook game App by using an already made DimensioneX game. Before using the conversion kit, you should take the RSS feed tutorial, and be familiar/comfortable with it.
Why transforming a game into a Facebook App is so important
It takes much effort to let people to enter and try out your game. Normally you want your visitors to come back, play more, and bring new users. By turning your game into a Facebook App, every user joining in Facebook will have game notifications regarding his/her character (so, really selected information) published on his/her profile wall. This means more opportunity for the user to get involved in the game when (s)he is not connected, and much, much more opportunity for you to get new users because normally friends of the player will peek at his/her activity and curiosity will eventually make them enter and try out your game, thus making it more viral.
So, you have a DimensioneX game and you want to turn it into a Facebook App, just read on.
Prerequisites
- You must have a game built with DimensioneX, up and running on a publicly accessible server
- You must have a web space capable of running PHP.
- You must have a mySQL server and a database (for storing FB users' info)
About FB apps
This tutorial does not assume you have knowledge of what an FB app is, or how it works. For our purpose you should know that a Facebook App can:
- Run inside a Facebook page (canvased application)
- Run outside Facebook and use Facebook just for user management (sign in using Facebook)
Both app type have the ability to publish and interact with Facebook user profiles, but this Tutorial covers case #1, that is, we want our users to play first inside Facebook (we are going to make a canvased app).
Users will have the ability later to choose to play outside Facebook (perhaps with game at full-screen) still keeping the benefits of the facebook integration which means mainly publication on users' profile. This will not be an issue.
Steps
In brief, here is what it takes to have your Facebook game App up and working (estimate: 1 hour):
- Create a new empty Facebook App
- Download, install and configure the DimensioneX-to-Facebook conversion kit onto your own web space (includes steps similar to those of the RSS feed tutorial)
- Test it, then tell the world about your game app, and start counting new users!
Step 1 - Create a new Facebook App
You need a Facebook account for this.
the first time you do this, you will be asked to grant access rights to the Facebook Developer application. This is OK and you will not be prompted for this after the first time.
- Click on Create a New App
You have just created an empty application, you will be assigned a brand new App ID, API Key and Secret API Key which will be necessary for the next step.
Now stop a little bit before entering values for the Facebook App fields, proceed to the next step.
Step 2 - Install the DimensioneX to Facebook kit onto your web space
- Download the DimensioneX to Facebook kit from our downloads section.
- Upload to your own php-powered web space. The folder where you put these files needs to be accessible from the web. For my game app I have created a folder named "fbeng" inside my web space, and uploaded all kit's files there. So the main file of the kit (index.php) can be accessed via:
http://www.underworld-game.net/fbeng/index.php or more simply:
http://www.underworld-game.net/fbeng/
This URL is of no use like it is. If you click these you will be automatically redirected to the Facebook App. This URL will be known only to you and to Facebook.
In Facebook App's words this is your "callback URL", which is the real URL that Facebook will be calling while all the normal users will use the conventional:
http://apps.facebook.com/yourgame/
Now that you have uploaded the kit's files in your own folder please note down what this "real url" is.
Step 3 - Configure the DimensioneX to Facebook kit
- Edit configuration in config.inc.php file.
The config is as follows. See below for additional notes on the various settings.
// Get these settings from the Facebook App config page - https://www.facebook.com/developers/ $appid = 'AAAAAAAAAAAAA'; // Your app id here $apikey = 'YYYYYYYYYYYYYYYYYYYYYYYYYYYYYYYY'; // Your API key here $appsecretid = 'XXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXX'; // Your App SECRET id here $apppageurl = 'http://apps.facebook.com/yourgame/'; // URL to the FB's game app page ("Canvas Page" in the app settings - NOT app profile page!) $callbackurl = 'http://www.yourgame.com/fb/'; // real URL $appprofilepage = 'http://www.facebook.com/apps/application.php?id=000000000'; // URL to the game's profile page (user posts, wall, photos, etc.) $applogo = 'http://a8.sphotos.ak.fbcdn.net/hphotos-ak-snc6/162986_182759771752378_182759575085731_576682_4234172_n.jpg'; // FULL url to an image // You should have these settings if you own the game and game's website $gamename = 'Your MMORPG Game'; // Game's normal (human-readable) name $gamewebsite = 'http://www.yourgame.com/'; // URL to game's official web site (used in RSS feed) $gamedescr = 'Your fantastic MMORPG Game'; // (brief) game description to be used in game RSS feed $gameslug = 'dimxgame'; // Game slug (no spaces nor exotic chars, just for db operation) $gameurl = 'http://www.gamesclan.it/dimx/servlet/multiplayer?game=5'; // The real game url (e.g.: http://server/dimx/servlet/multiplayer?game=NN) $journalfile = '../private/journal.txt'; // Path to journal file. Can be relative. Does NOT need to be accessible via web (better not). $feedtitle = 'MMORPG Game Events Feed'; // Human-readable title for Game events RSS Feed $feedurl = 'http://www.yourgame.com/gamerss.php'; // URL to Game events RSS Feed // DB settings $dbhost = 'localhost'; $dbname = 'DBNAME'; $dbuser = 'DBUSER'; $dbpass = 'DBPASS'; // Optional settings $analyticsid = ; // Your Google Analytics account code, eg. UA-000000-1 - Leave null string if not applicable $gameprofiles = ; // Physical path to the game profiles (.sav file) - Leave null if unavailable $debugmode = FALSE; // Set to TRUE to see diagnostic messages $debugfile = 'debug.htm'; // File name for debugfile() function // Messages $welcomepost = "Just started playing to $gamename as %nickname%!\n\tJoin the fun at $apppageurl"; // Special: use %nickname% for nickname // The following is used by GAMERSS for notifications on user profile $inviteshortmessage = "Come on join $gamename: $apppageurl"; // The following is used by FBMATCHER upon joining the game to attract friends $invitemessage = "Come on join me playing at $gamename: $apppageurl"; // Special: use placeholder %nickname% for nickname // ********* NO MORE CONFIG - STOP HERE
- $appid,$apikey,$appsecretid - Get these from the Facebook App settings page. These are assigned by Facebook in Step 2. Never use dummy values.
- $apppageurl - The URL that will be seen by Facebook users. This will bve your official game app's URL and will begin with http://apps.facebook.com... You have to choose an easy-to.remember name inside the Facebook App Settings.
- $callbackurl - As mentioned earlier, this is the real URL at which the uploaded kit's index.php will be accessible... Just the folder without ending in "index.php"
- $appprofilepage - A new page will be created automatically by Facebook for game supporters to post, read notifications, pictures, etc. Get this URL from the Facebook App settings, because it is assigned by Facebook
- $applogo - Inside the Facebook App settings you will find a control to upload your game's logo. You can easily get the logo's URL and paste it here after that. The logo can also be hosted anywhere else. Please don't use Underworld's logo for your tests.
Step 4 - Create the mysql tables inside the database
As mentioned earlier, this kit needs a mySQL database to store facebook users' IDs.
If you don't have an existing database ready for this, you should create it now. Every hosting account has got its own way to do this. Using an existing (not-empty) database will be OK and our script won't harm the existing tables (the risk of name clashes is near to zero).
Use the create_tables.sql script to create the necessary tables inside the existing database. In most hosting accounts you should use a tool named phpMyAdmin, or a similar one: Choose Import, then Browse until you select the .sql file, done.
In order for the app to use these tables, just verify the database settings are all correctly set in the kit's config.inc.php file, database section.
Step 5 - Finalize configuration of your Facebook App
Back in Facebook Developer, open your app and click Edit Settings if you are not in settings editing mode, already.
Settings are organized in tabs, see the templates below for filling the fields adjusting the values to your own case!. See also my notes below.
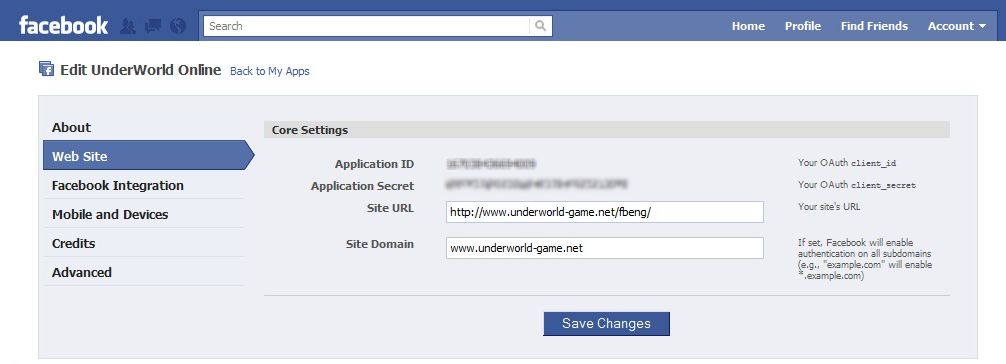
Web Site Tab
Type here your real url (or "callback url") and site domain. Please note that you annot specify a "site url" outside of the specified domain, so the specifie3d domain must host the site url.
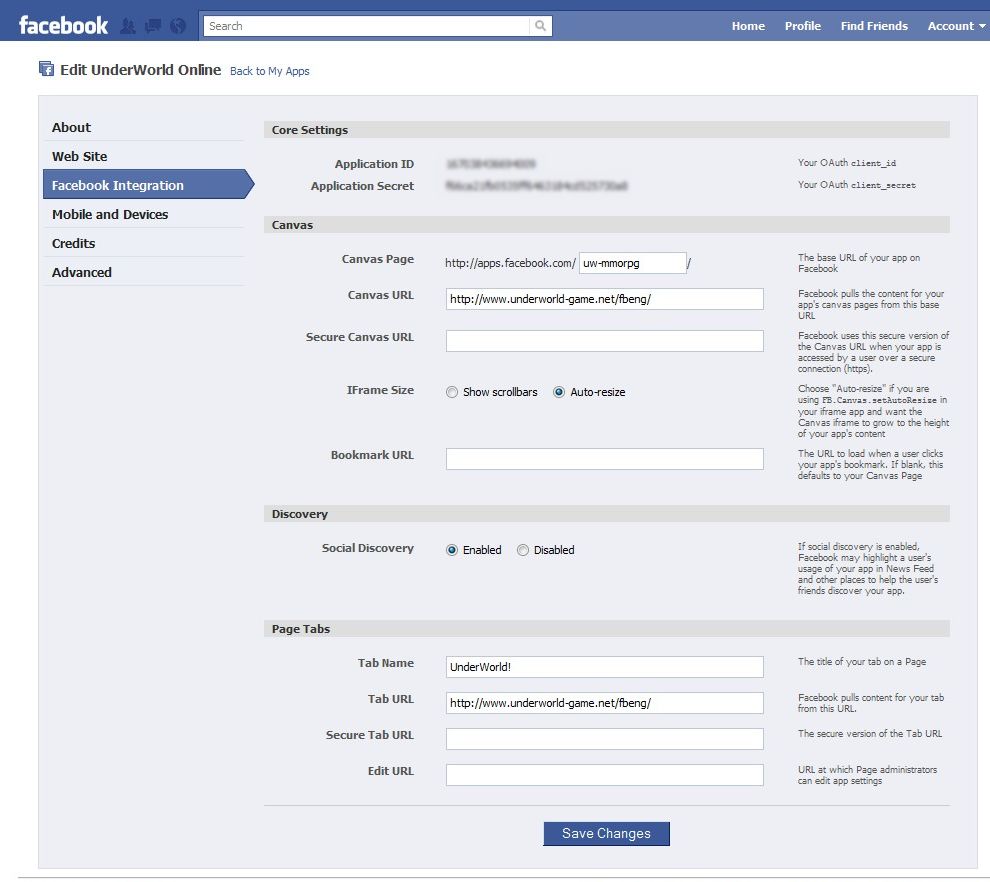
Facebook Integration Tab
Canvas Page: Choose your URL wisely: should be short and easy to remember or contain keywords for SEO lovers.
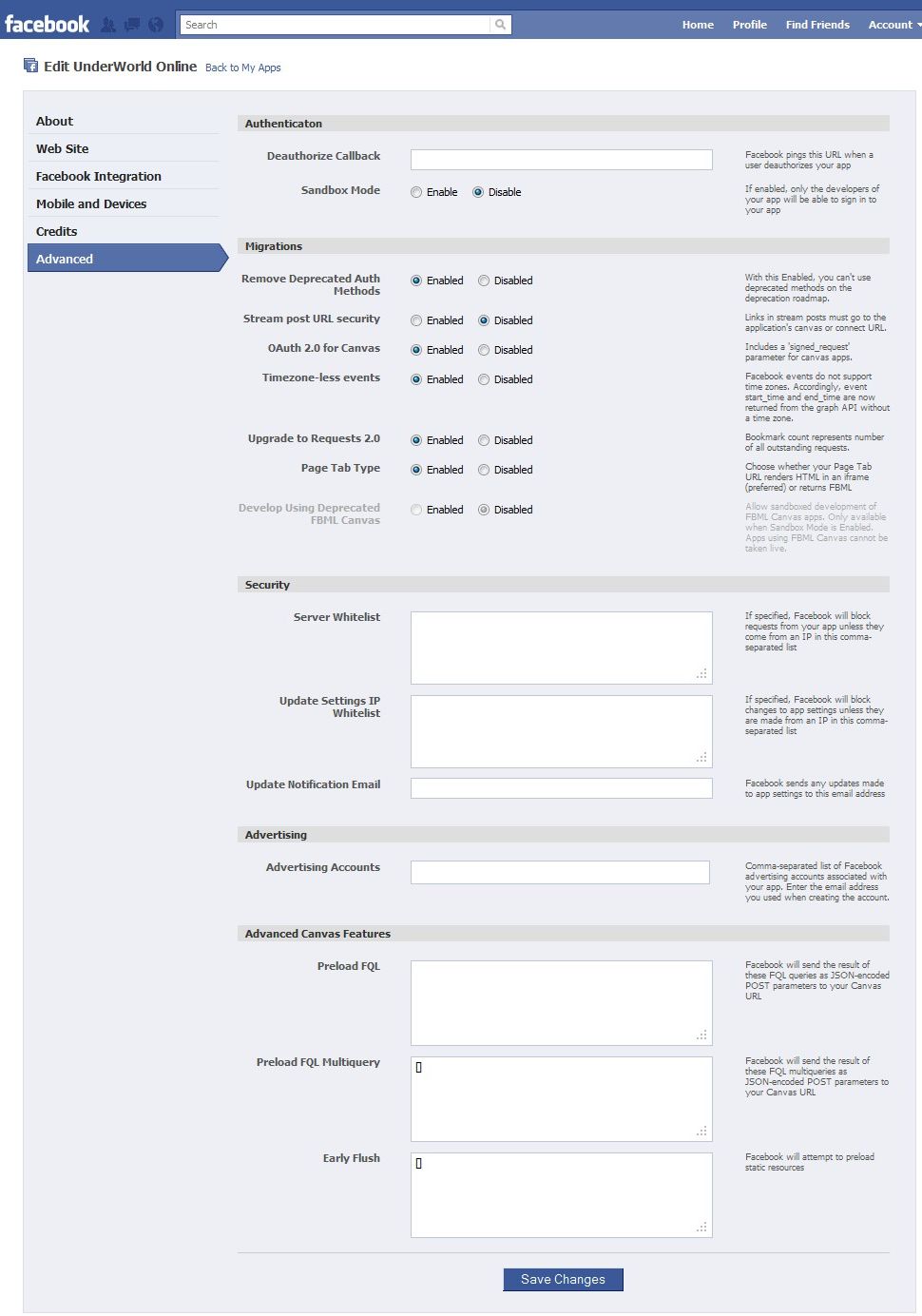
Advanced Tab
You should not need to edit this screen. However, if something goes wrong you might want to check if your settings match mine.
Step 6 - Test
Now test your app by using your own Facebook profile. At the end of the process, please:
- Verify that the fbusers database table contains at least one row with a facebook user's numerical ID inside?
If this is so, everything is working and users can now subscribe and use your app.
- Verify that you can you access your game's RSS via
http://www.your-game-site.com/gamerss.php
This script is different from that of the RSS feed tutorial: it sends personal notifications to app-subscribed users.
If you followed the RSS feed tutorial you can now stop using the grss.php script in favor of the gamerss.php script, which has got this very important Facebook single-user-update functionality.
Advanced tweaks
If you are using an .htaccess recipe to let users to access the RSS feed, then update this recipe so that it matches the new RSS feed script.
In your own game, remember to publish journal events by using the user:xyz categories so that the gamerss.php script can successfully detect the user names, look up the database table, find the specific user-associated facebook id, and update hos/her profile wall wioth relevant information.
by looking at the gamerss.php script you will see it's capable of reckognizing also categories with format guild:xyz. This relies on the guild system in Underworld online and my not interest you. The script, however is able to search and interpret game profile .sav files and use the information therein to update individual guild memebrs, if their facebook id is known to the system
Step 7 - Tell the world
Don't forget to tell your friends and suggest you new game app.
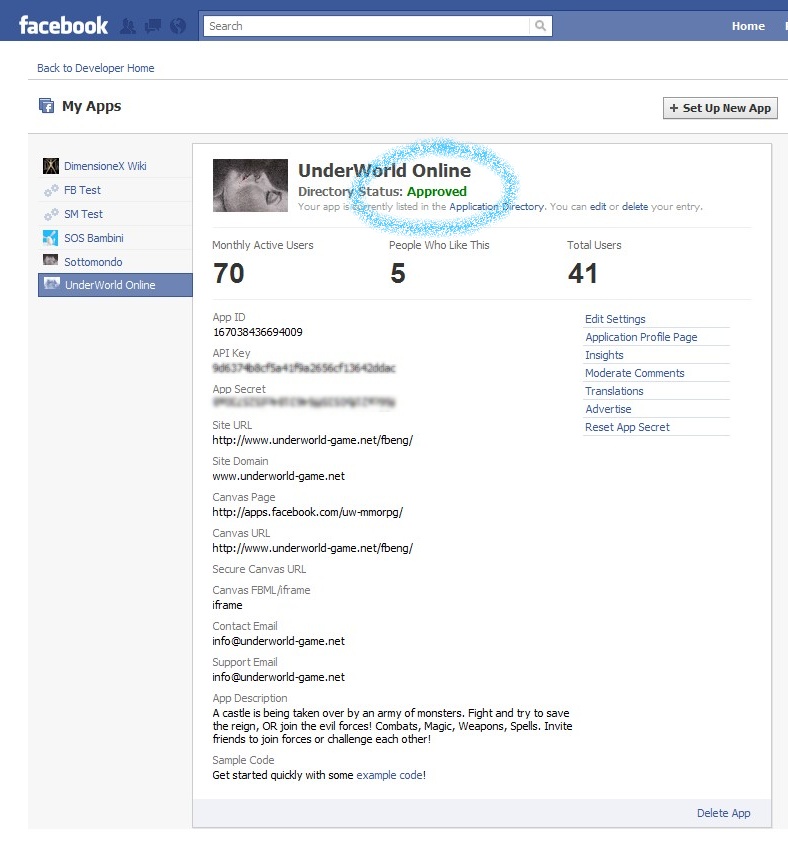
Also, in the main Facebook app page, you have a button to submit your new Facebook App to Facebook's official Apps directory!
Finally, consider using some automatic device to pipe game event news from the game's RSS to the official application's profile page (find the link in the Facebook app settings - it's assigned by Facebook automatically). Find all the details on this technique in the RSS feed tutorial.
Conclusions
We have shown in this tutorial how you can easily transform any game developed with the DimensioneX game engine into a fully functional Facebook Game App.
If you have comments or updates on this tutorial or related software, please post on our forum.
- back to DimensioneX WIKI main