DimensioneX/it/Cicli Giorno Notte: Difference between revisions
(→7) |
(→8) |
||
| Line 104: | Line 104: | ||
NAME il sentiero | NAME il sentiero | ||
IMAGE S uw2/'''rockpath.png''' | IMAGE S uw2/'''rockpath.png''' | ||
== 9 == | |||
Ora dobbiamo semplicemente fare in modo che ad ogni istante DimensioneX "sappia" di che colore deve dipingere il cielo. | |||
Il colore è un codice che va impostato nella variabile globale chiamata | |||
'''bgcolor''' | |||
o anche | |||
'''$WORLD.bgcolor''' | |||
(le due scritture sono equivalenti. | |||
Il codice del colore è un codice HTML. Chi ha un pò di esperienza nel campo sa già di cosa sto parlando, se non sai di che si tratta vai a vedere su Google cercando "codici colori HTML" come parole chiave. Qui basti dire che può essere una cosa semplice del tipo: | |||
bgcolor = "blue" | |||
Oppure un codice esadecimale tipo: | |||
bgcolor = "#ABFF43" | |||
Nota che questi codici te li da il buon vecchio Paint Shop Pro, basta cliccare sulla palette del colore per ottenere questa finestrella. Noti il valore in fondo con il # davanti? | |||
'''... da finire ...''' | '''... da finire ...''' | ||
Revision as of 04:11, 24 June 2006
Di che cosa si tratta
In ogni gioco sviluppato con DimensioneX è possibile implementare facimente cicli giorno/notte.
Qui impariamo come.
Come funziona
Molto semplicemente, DimensioneX supporta l'uso di immagini trasparenti. Se in una immagine in cui compare un pezzo di cielo noi rendiamo il cielo trasparente, sarà sufficiente dire a DimensioneX di che colore è il cielo.
Il game engine produce quindi un rettangolo del colore del cielo che posizione dietro alla immagine, e se questa è appunto trasparente il gioco è fatto.
Preparare l'immagine
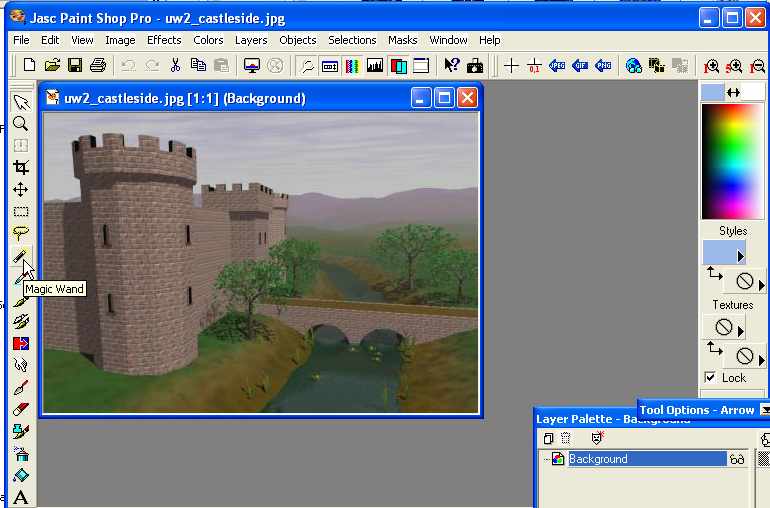
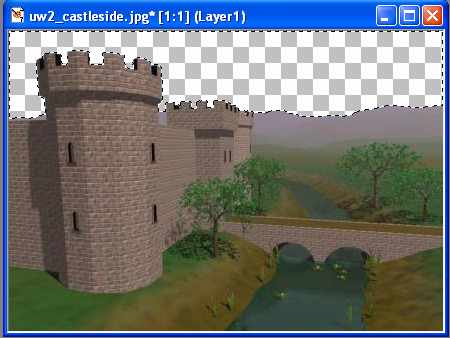
Supponiamo che l'immagine da trattare sia questa
effettivamente notate il pezzo di cielo. Quello ora dobbiamo renderlo trasparente.
La procedura qui descritta è valida per Paint Shop Pro 7, ma su altri programmi si fa in modo simile.
1
Apri l'immagine con Paint Shop Pro, seleziono lo strumento bacchetta magica
2
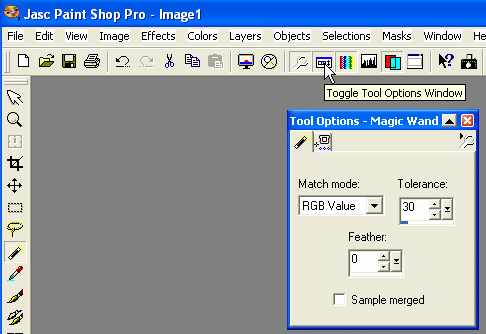
Adesso devi trovare la finestrella "Tool options" che regola il funzionamento dello strumento. Può darsi che non sia attiva e in tal caso falla apparire cliccando il bottoncino apposito come in figura.
Lasciare il valore Feather a zero.
Devi impostare la Tolerance. Questo numero stabilisce di quante gradazioni il colore azzurro del cielo può variare. Qui il valore giusto di Tolerance può essere diverso da immagine a immagine. Il consiglio è di inziare da 30 e poi variare in più o in meno fino a che la selezione è corretta.
3
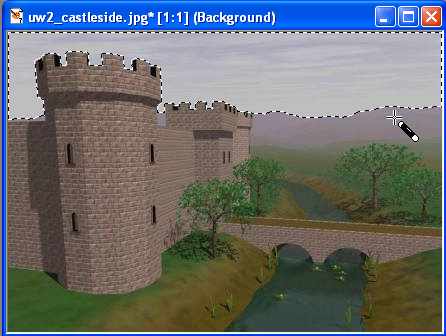
Ora devi selezionare il cielo.
Per fare la selezione punta la bacchetta nell'azzurro del cielo e clicca. Se l'area selezionata è più grande del necessario, cala il valore. Se seleziona solo parte del cielo, aumenta il valore.
Eventualmente puoi aggiungere a una selezione un'altra selezione tenendo premuto il tasto MAIUSCOLE mentre selezioni con la bachetta magica. La selezione si può invece ridurre tenendo premuto il tasto CTRL mentre si seleziona.
In figura ecco una selezione corretta:
4
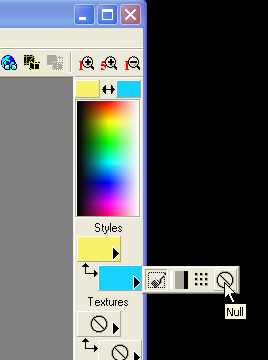
Adesso verifica di avere impostato lo sfondo a "nessuno sfondo". Questo si fa cliccando nel riquadro del colore di sfondo (vedi figura sotto) mirando bene nella freccina e poi selezionando l'icona "nessuno sfondo" (vedi sempre in figura)
Ecco , questo significa che lo sfondo verrà trasparente.
5
Prima di cancellare il cielo rendendolo così trasparente (ci siamo quasi) devi fare questa operazione.
da menu scegli Layers->Promote to Layer.
6
Ora premi il tasto CANC sulla tastiera. Se hai fatto tutto correttamente il cielo sparirà lasciando al suo posto un'area a quadretti che significa che in quel punto l'immagine è trasparente.
7
Ora esportiamo l'immagine.
Puoi esportare nei due formati che supportano la trasparenza ovvero GIF o PNG. Consiglio PNG che produce immagini meno pesanti.
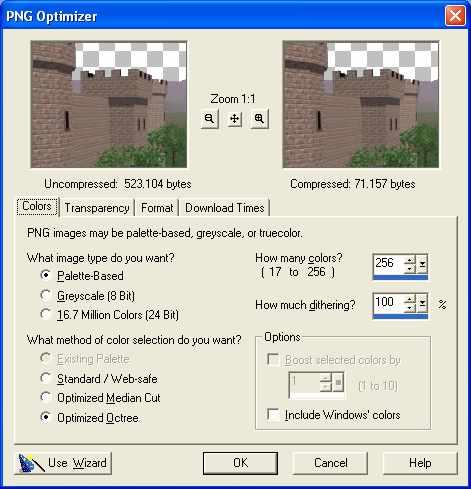
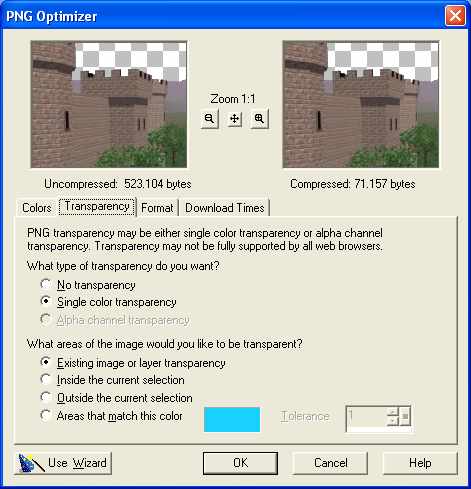
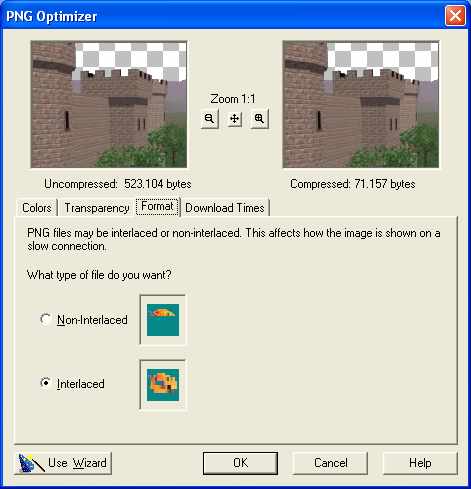
Per esportare usa il menu: File->Export->PNG Optimizer...
Clicca sulle prime 3 linguette della finestra copiando le impostazioni che vedi qui sotto, una volta impostati correttamente tutti i parametri il programma li ricorderà e diventa immediato per tutte le immagini successive, poi dovrai semplicemente cliccare OK.
Infine clicca OK e salva l'immagine nella cartella delle immagini del tuo gioco.
8
Ora devi modificare il gioco. Ovviamente si cerca di cambiare solo il formato, quindi solo l'estensione dell'immagine, in modo che fare le modifiche sia rapido.
Ad esempio da così...
ROOM rockpath NAME il sentiero IMAGE S uw2/rockpath.jpg
a così:
ROOM rockpath NAME il sentiero IMAGE S uw2/rockpath.png
9
Ora dobbiamo semplicemente fare in modo che ad ogni istante DimensioneX "sappia" di che colore deve dipingere il cielo.
Il colore è un codice che va impostato nella variabile globale chiamata
bgcolor
o anche
$WORLD.bgcolor
(le due scritture sono equivalenti.
Il codice del colore è un codice HTML. Chi ha un pò di esperienza nel campo sa già di cosa sto parlando, se non sai di che si tratta vai a vedere su Google cercando "codici colori HTML" come parole chiave. Qui basti dire che può essere una cosa semplice del tipo:
bgcolor = "blue"
Oppure un codice esadecimale tipo:
bgcolor = "#ABFF43"
Nota che questi codici te li da il buon vecchio Paint Shop Pro, basta cliccare sulla palette del colore per ottenere questa finestrella. Noti il valore in fondo con il # davanti?
... da finire ...